Recent post widget is a very important thing for a Blog. Visitors can easily see the latest content of your Blog clicking on the link of recent post widget. And if the widget is auto scrolling like this then how do you feel? I think, it will make to your Blog more attractive and professional to look at. So, if you want to add the widget you must need to log into your Blogger Blog with your Google account and just follow the instructions given below.
1. Go to Blogger Dashboard >> Layout
2. Click on Add a Gadget link at the top right side of layout (like below screenshot of new version)
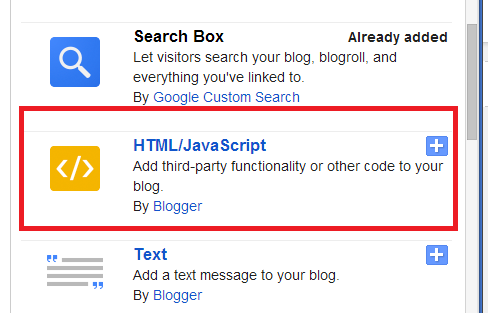
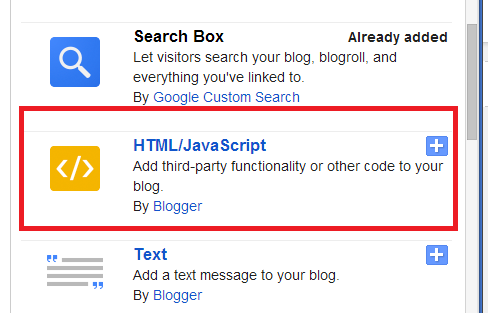
3. Scroll down the Add a Gadget window and click on HTML/JavaScript (Like below Screenshot of new version)

4. Keep blank the Title box.
5. Copy and Paste the below HTML code into the Content field.

4. Keep blank the Title box.
5. Copy and Paste the below HTML code into the Content field.
<script type='text/javascript'>
var jnWidth="70";
var jnScrollAmount="1";
var jnScrollDelay="0";
var jnDirection="left";
var jntargetlink="yes";
var jnnumPosts="10";
var jnBulletchar =" >>> Latest >>>";
var jnimagebullet="";
var jnimgurl="";
var jnfontsize="14";
var jnbgcolor="transparent";
var jnlinkcolor="#FFFF00 ";
var jnlinkhovercolor="3366CC";
</script>
<script type='text/javascript' src='https://sites.google.com/site/thisismydropboxokay/files/advance%20scrolling.js' ></script>
<script type='text/javascript' src=" http://dynamicblogr.blogspot.com//feeds/posts/default?alt=json-in-script&callback=jnAdvRecentPostsScrollerv3&max-results=10" ></script>
6. Click Save button.
7. Now drag and drop the Gadget just below the Header Gadget or in your choice able position.
Note: (1) Replace carefully on this highlighted code http://www.dynamicblogr.blogspot.com/ with your page URL.
7. Now drag and drop the Gadget just below the Header Gadget or in your choice able position.
Note: (1) Replace carefully on this highlighted code http://www.dynamicblogr.blogspot.com/ with your page URL.
(2) You can also change more by editing these options between var jnWidth="70"; to var sBulletChar = "<< Latest >>"; into the script.
N.B. To edit the options you need to be very careful. Otherwise the script may not work properly.
N.B. To edit the options you need to be very careful. Otherwise the script may not work properly.
Ok, you have done! See View Blog.
** If you face any problem to add this please leave comment into the comment box. I will try my best to help you every time.





No comments:
Post a Comment