Those Blogger who try to make their Blog page most beautiful and attractive with any stylish Gadget or widget , this post has been created specially for them. This Facebook Like Button will be shown as a most extra ordinary appearance on a Blog. Actually it has been made as 3D format for luxurious Blogger. It's hope that this cool and Stylish Gadget may be causes of pleasure of many visitors to any Blog. You can easily add this Stylish Gadget in any where on your page as you like.
If you want to get the Facebook Like Button on your Blog so, at first please press the DEMO button below to see it on live view.
To add the Facebook Like Button you must need to log into Blogger Blog with your Google account and then just follow the below instructions:
1. Go to Blogger Dashboard >> Layout
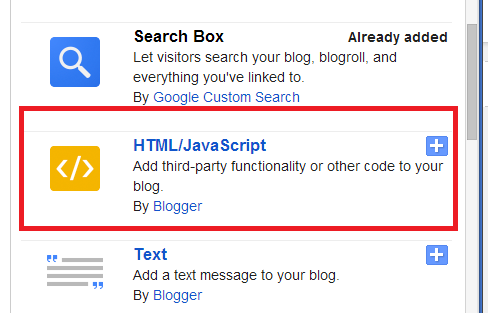
3. Scroll down the Add a Gadget window and click on HTML/JavaScript (Like below Screenshot of new version)
4. Write any title name what you like or leave blank Into the Title box.
5. Copy and paste the below HTML code into the Content box.
6. Click Save button.
Note:(1) You can edit the highlighted code height="70" width="270" to re-size this Gadget.
(2) Replace carefully on this highlighted code "@@@" with your Facebook profile ID (user name) or like page URL. not profile name (Like Screenshot below).
Ok, you have done !! See View Blog.
** If you face any problem, please leave comment into the comment box. I will try my best to help you every time.
<div dir="ltr" style="text-align: left;" trbidi="on"><div class="separator" style="clear: both; text-align: center;"><a href=" https://www.facebook.com/ "@@@" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNfBQQWc_Fnez-LWSoKSdzwn7wWbnuoPCUF5ZWNTTHLG-z8n37NYW54_rSxY5iw4rzhtcIfkXbeWNt0BdAdNrkIWNHixRfG5_wNRg8oS5vyuoZvZx2tywxra153FUJTxVU9Qvfcgo_RpIT/s1600/like+us+on+facebook-2.png "height="70" width="270" /></a></div><i><br /></i>
6. Click Save button.
Note:(1) You can edit the highlighted code height="70" width="270" to re-size this Gadget.
(2) Replace carefully on this highlighted code "@@@" with your Facebook profile ID (user name) or like page URL. not profile name (Like Screenshot below).
** If you face any problem, please leave comment into the comment box. I will try my best to help you every time.











No comments:
Post a Comment